Давайте делать крутые проекты вместе
Оставьте заявку на демонстрацию любого из наших решений, и мы свяжемся с вами в ближайшее время
Дизайн-система: что это и как применять при создании корпоративного портала
НОВОСТИ И СТАТЬИ


В большинстве случаев, обсуждая новый проект с клиентами, команда K-Team слышит: «Мы хотим интранет в корпоративном стиле, дизайн должен быть красивым и современным!». В то же время, как только речь заходит о стоимости реализации проекта, красота— это то на чем начинают экономить в первую очередь.
Именно по этой причине часто встречаются порталы с ужасным дизайном. Чтобы сделать красивый и удобный интранет в своих проектах мы используем дизайн-систему. Что это и почему такой вариант — отличная альтернатива разработке с нуля, в статье расскажет Антон Бобров, директор по развитию интранет-платформы K-Team.
Именно по этой причине часто встречаются порталы с ужасным дизайном. Чтобы сделать красивый и удобный интранет в своих проектах мы используем дизайн-систему. Что это и почему такой вариант — отличная альтернатива разработке с нуля, в статье расскажет Антон Бобров, директор по развитию интранет-платформы K-Team.
Дизайн-система: что это и как применять при создании корпоративного портала


18 мая
6 минут

Что такое дизайн команды?
Готовый вариант vs. разработка с нуля
Насколько российские ИТ-системы отличаются от зарубежных аналогов с точки зрения дизайна и пользовательского интерфейса?
Растут ли требования заказчиков на эргономичность ИТ-продуктов? Является ли это одним из ключевых критериев, по которому заказчик выбирает решение?
Готовый вариант vs. разработка с нуля
Насколько российские ИТ-системы отличаются от зарубежных аналогов с точки зрения дизайна и пользовательского интерфейса?
Растут ли требования заказчиков на эргономичность ИТ-продуктов? Является ли это одним из ключевых критериев, по которому заказчик выбирает решение?
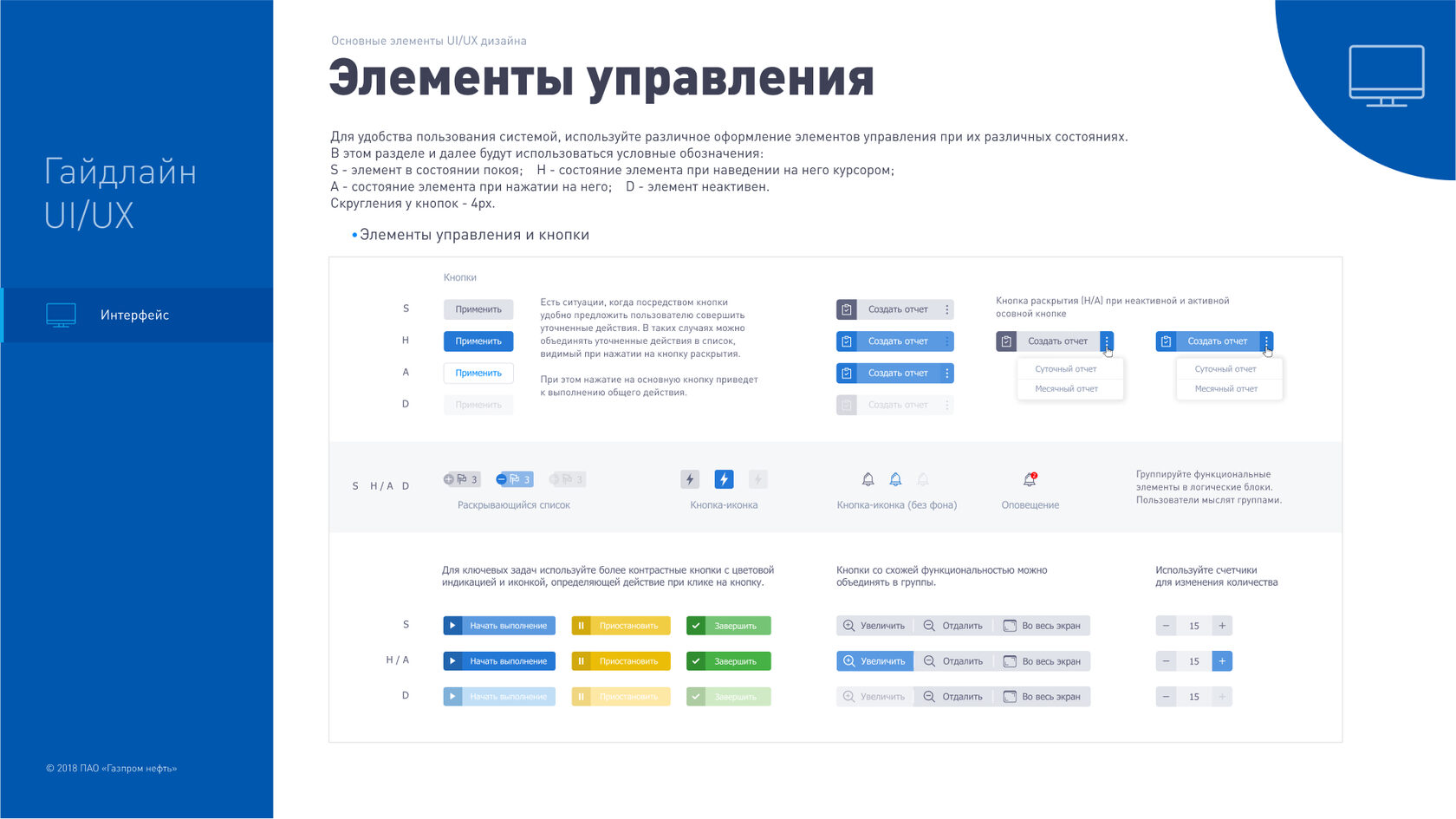
Что такое дизайн-система
Дизайн-система — это набор инструментов, документов и рекомендаций, которые позволяют создавать последовательный и единообразный дизайн продуктов. Она упрощает и ускоряет процесс разработки, позволяет экономить время и деньги, повышает эффективность командной работы и обеспечивает целостность и качество дизайна на всех этапах проекта.
Дизайн-система включает в себя:
Дизайн-система включает в себя:
- Компоненты дизайн-интерфейса
- Стандарты кодирования
- Графические элементы
- Цветовую палитру
- Типографику
- Правила написания текстов
- Инструкции по анимации
- Используемые иконки и другие элементы дизайна
Готовый вариант vs. разработка с нуля
При реализации нового проекта, мы не делаем дизайн полностью с нуля, а используем разработанную ранее дизайн-систему, в которую вписываем фирменный стиль заказчика. Это позволяет существенно сократить затраты.
Создание дизайна с нуля подразумевает большой пласт работы:
Дизайн-системы используют многие компании. Вот несколько ресурсов, где можно посмотреть примеры:
Создание дизайна с нуля подразумевает большой пласт работы:
- Отрисовку прототипов интерфейса
- Разработку концепции дизайна на примере ключевых разделов
- Внесение правок на этапе реализации проекта
- Поэтапную отрисовку макетов для всей функциональности
- Верстку и программирование интерфейсов
- Тестирование и исправление ошибок
Дизайн-системы используют многие компании. Вот несколько ресурсов, где можно посмотреть примеры:
- Каталог отечественных дизайн-систем «КОД»
- Дизайн-система продуктов Mail.ru «Paradigm»
- Дизайн-система «Consta»
Насколько российские ИТ-системы отличаются от зарубежных аналогов с точки зрения дизайна и пользовательского интерфейса?
Во-первых, различия сильно зависят от класса систем. Например, приложения в банковской сфере или корпоративные порталы, созданные для российских компаний отечественными разработчиками, зачастую превосходят зарубежные.
“
Есть мнение, что у российских и зарубежных специалистов разные мнения о том, что такое хороший дизайн. Но и российские, и зарубежные люди пользуются одинаковыми продуктами: смартфонами, автомобилями, приложениями. Поэтому красота интерфейса для российского, европейского и американского пользователя очень близка, хоть и несомненно отличается.
Вторым доказательством того, что мы делаем классный дизайн, стала победа на конкурсах с международным жюри. Эксперты отмечали хорошо выполненный дизайн наших проектов.
Если говорить про другие российские ИТ-решения, такие как ERP, системы бюджетирования, в частности продукты 1С, тут всё более печально. Основная проблема — usability. Часто можно встретить непонятный интерфейс, медленную работу, неотзывчивый дизайн, мелкие окна и нечитаемые шрифты, отсутствие акцентов, полосы прокрутки везде, где можно и нельзя, скудность элементов управления, стандартные кнопки и таблицы.
Чем шире целевая аудитория у продукта, тем больше внимания должно уделяться дизайну и удобству пользовательского интерфейса. В K-Team мы считаем, что эти два понятия неразрывны — хорошего дизайна не бывает без удобства.
Если говорить про другие российские ИТ-решения, такие как ERP, системы бюджетирования, в частности продукты 1С, тут всё более печально. Основная проблема — usability. Часто можно встретить непонятный интерфейс, медленную работу, неотзывчивый дизайн, мелкие окна и нечитаемые шрифты, отсутствие акцентов, полосы прокрутки везде, где можно и нельзя, скудность элементов управления, стандартные кнопки и таблицы.
Чем шире целевая аудитория у продукта, тем больше внимания должно уделяться дизайну и удобству пользовательского интерфейса. В K-Team мы считаем, что эти два понятия неразрывны — хорошего дизайна не бывает без удобства.
Растут ли требования заказчиков на эргономичность ИТ-продуктов? Является ли это одним из ключевых критериев, по которому заказчик выбирает решение?
Запрос на эргономичность ИТ-продуктов действительно увеличивается. Но до сих пор это не является основным критерием выбора. Когда заказчик хочет готовое решение, он всегда смотрит на дизайн: если функциональность одинакова, он скорее выберет продукт с лучшим дизайном, даже при более высокой цене.
Совсем другая картина с заказной разработкой. На предпроектном этапе клиенты часто делают акцент на важности дизайна. Как только заказчик понимает, что затраты на проектирование интерфейса могут составлять четверть и более бюджета, его начинают сокращать в первую очередь.
Совсем другая картина с заказной разработкой. На предпроектном этапе клиенты часто делают акцент на важности дизайна. Как только заказчик понимает, что затраты на проектирование интерфейса могут составлять четверть и более бюджета, его начинают сокращать в первую очередь.
“
Многие считают, дизайн — вещь субъективная. Именно поэтому сложно доказать, что он выполнен плохо, в отличие от функциональности, которую легко проверить и оценить.
Если мы делаем корпоративный портал на базе K-Team — используем готовую дизайн-систему. В случае индивидуальной разработки — начинаем работу над новым проектом или модулем с дизайна: создаем прототип, готовим эскиз и интерактивный прототип, на котором проектируем usability, исходя из пользовательских сценариев. Затем собираем обратную связь от клиентов и только после этого приступаем к написанию технического задания, проектных решений, разработке.
Для нас дизайн — это интуитивность, удобство, красота, типографика, контент, отзывчивость интерфейса, скорость его работы, очевидность уведомлений и многое другое. Посмотрите примеры реализованных проектов и оцените, как эргономичность и дизайн могут сочетаются в одном решении.
Для нас дизайн — это интуитивность, удобство, красота, типографика, контент, отзывчивость интерфейса, скорость его работы, очевидность уведомлений и многое другое. Посмотрите примеры реализованных проектов и оцените, как эргономичность и дизайн могут сочетаются в одном решении.

Хотите поделиться своим опытом и экспертизой в сфере HR и внутрикома?
Тогда приглашаем стать экспертом блога K-Team.
Тогда приглашаем стать экспертом блога K-Team.

Вам также будет интересно
ВОВЛЕЧЕННОСТЬ

#