Давайте делать крутые проекты вместе
Оставьте заявку на демонстрацию любого из наших решений, и мы свяжемся с вами в ближайшее время
В этой статье я расскажу, как прокачать главную страницу корпоративного портала, какие виджеты использовать и что можно сделать, чтобы улучшить навигацию пользователей.

Общих решений в разработке корпоративного портала для крупных компаний нет, к каждой нужно подходить индивидуально. Чтобы сделать интранет эффективным, необходимо изучить текущий опыт компании, проанализировать ее внутренние бизнес-процессы, задачи и потребности пользователей. Особое внимание я рекомендую уделить проектированию главной страницы интранета – это «лицо» портала, от которого зависит его эффективность. В «КОРУС Консалтинг» мы разрабатываем корпоративные порталы и регулярно консультируем, как сделать его удобнее для пользователей. Поделюсь нашей практикой.
С чего начать
С главной страницы начинается путь пользователя, на нее приходится наибольшее количество посещений, и наконец, от привлекательности и удобства интерфейса зависит общее отношение сотрудников к порталу.
Не кидайтесь набрасывать эскиз на бумаге или писать список виджетов, которые хотели бы видеть на главной странице – так делать неправильно! Нужно формировать главную страницу исходя из тех модулей, которые будут на вашем корпоративном портале. Именно она делает доступ к ним быстрым и удобным. Поэтому начните со сбора функциональных требований в целом: какие модули нужны в первую очередь, кто, как и при каких условиях будет ими пользоваться.
1. Придумайте ваших «Персонажей». Вспомните метод персон, цель которого — создать нескольких персонажей с характеристиками потенциальных пользователей продукта.
2. Запишите пользовательские истории – как эти персонажи будут работать с будущими сервисами.
3. Проранжируйте пользовательские истории на основании опроса целевой аудитории и имеющейся статистики.
4. Создайте концепцию навигации на портале. Если есть подразделы, то они должны располагаться логично.
Формируем виджеты главной страницы
Итак, вы собрали необходимую информацию для того, чтобы начать делать прототип главной страницы. Я рекомендую делать его с помощью Axure RP или InVision – они удобные и имеют богатые возможности. Прототип — это базовый макет, или модель будущего корпоративного портала, на котором отображаются ключевые элементы страницы, основные информационные и функциональные блоки. Он может быть кликабельным и позволять пройти пользовательские истории от начала до конца.
С чего начать
С главной страницы начинается путь пользователя, на нее приходится наибольшее количество посещений, и наконец, от привлекательности и удобства интерфейса зависит общее отношение сотрудников к порталу.
Не кидайтесь набрасывать эскиз на бумаге или писать список виджетов, которые хотели бы видеть на главной странице – так делать неправильно! Нужно формировать главную страницу исходя из тех модулей, которые будут на вашем корпоративном портале. Именно она делает доступ к ним быстрым и удобным. Поэтому начните со сбора функциональных требований в целом: какие модули нужны в первую очередь, кто, как и при каких условиях будет ими пользоваться.
1. Придумайте ваших «Персонажей». Вспомните метод персон, цель которого — создать нескольких персонажей с характеристиками потенциальных пользователей продукта.
2. Запишите пользовательские истории – как эти персонажи будут работать с будущими сервисами.
3. Проранжируйте пользовательские истории на основании опроса целевой аудитории и имеющейся статистики.
4. Создайте концепцию навигации на портале. Если есть подразделы, то они должны располагаться логично.
Формируем виджеты главной страницы
Итак, вы собрали необходимую информацию для того, чтобы начать делать прототип главной страницы. Я рекомендую делать его с помощью Axure RP или InVision – они удобные и имеют богатые возможности. Прототип — это базовый макет, или модель будущего корпоративного портала, на котором отображаются ключевые элементы страницы, основные информационные и функциональные блоки. Он может быть кликабельным и позволять пройти пользовательские истории от начала до конца.

Одна из распространенных ошибок, которую допускают создатели порталов, – это попытка уместить все на одном экране. Бизнес считает, что пользователи не увидят информацию, которая не помещается на «первой» странице. Однако, пользователи уже давно привыкли скролить страницы и получать информацию из лент новостей. Например, поисковики и социальные сети имеют прокрутку и ничего плохого в этом нет. Это удобнее, чем просматривать множество мелких страничек, особенно с мобильного телефона или планшета.
Итак, ключевые виджеты главной страницы:
Итак, ключевые виджеты главной страницы:
1
Навигационное меню
В основном меню не должно быть более восьми разделов, оптимальное количество – шесть. Я не сторонник выпадающих меню, так как ими не удобно пользоваться с телефона или планшета.
Названия разделов портала должны быть такими, чтобы сотрудник понимал, что там находится, не открывая его. Концепцию навигации протестируйте на целевой аудитории, называйте разделы и спрашивайте, что по мнению сотрудника там находится. Назовите подраздел и спросите, в каком из корневых пунктов меню сотрудник будет искать его на портале.
Названия разделов портала должны быть такими, чтобы сотрудник понимал, что там находится, не открывая его. Концепцию навигации протестируйте на целевой аудитории, называйте разделы и спрашивайте, что по мнению сотрудника там находится. Назовите подраздел и спросите, в каком из корневых пунктов меню сотрудник будет искать его на портале.

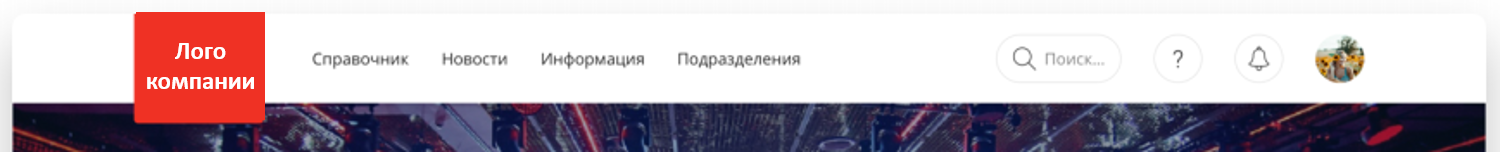
Пример понятной структуры и названий пунктов меню

Пример неправильного меню
Раздел «Справочник» не очевиден – может быть, это справочник сотрудников или продуктов. А пункт «Информация» может содержать все что угодно, пока не откроешь не поймешь, что там.
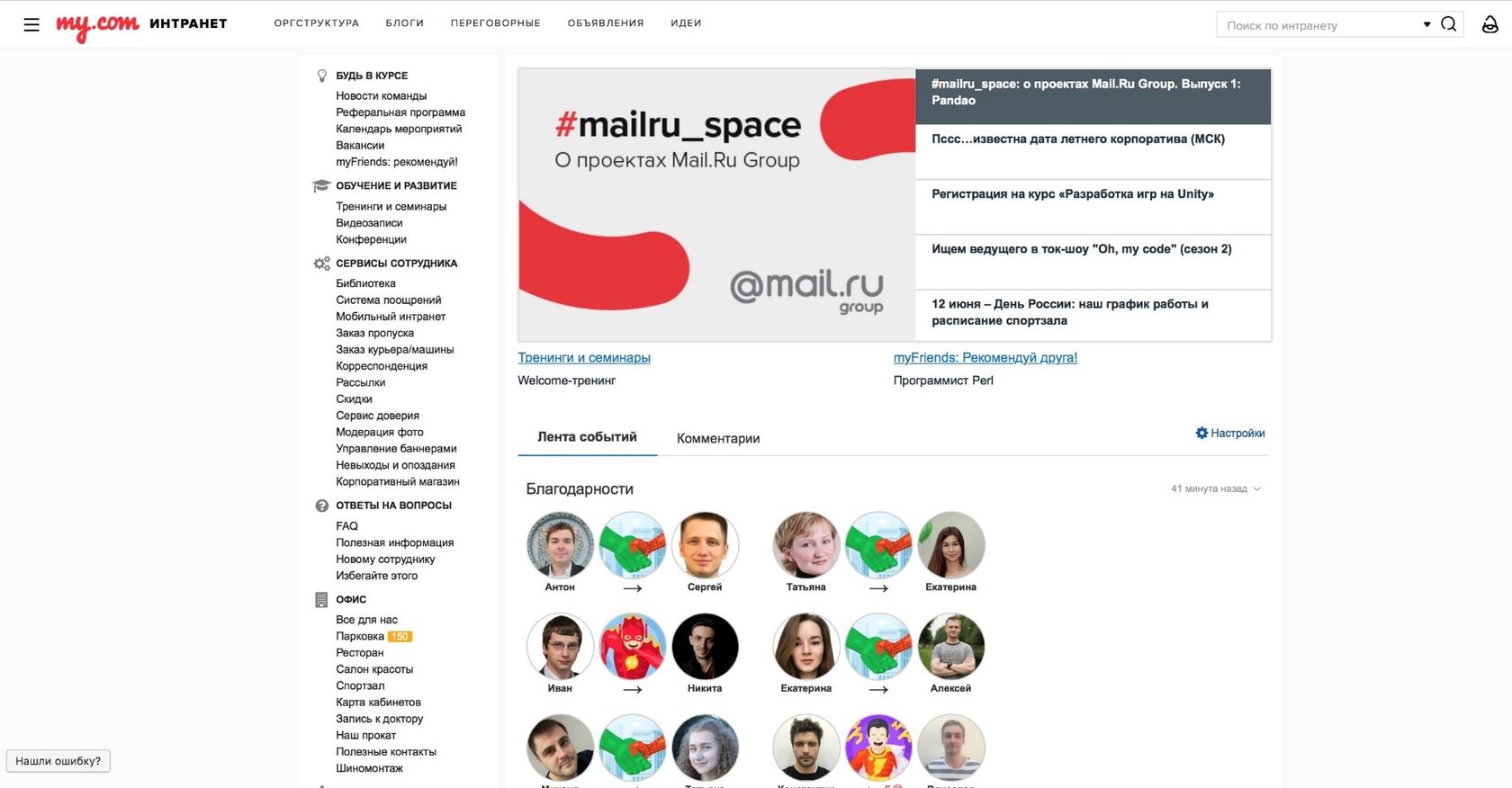
На примере ниже в быстром доступе на боковой панели все сервисы портала. В реальности сотрудники пользуются лишь 20% сервисов, а остальные для них просто усложняют навигацию и мешают найти нужный раздел.
На примере ниже в быстром доступе на боковой панели все сервисы портала. В реальности сотрудники пользуются лишь 20% сервисов, а остальные для них просто усложняют навигацию и мешают найти нужный раздел.

Не бойтесь создавать подразделы – если добраться до нужного сервиса можно в два клика, то это намного удобнее, чем каждый раз искать нужный пункт меню в бесконечных списках.
2
Строка поиска

Строка поиска должна быть на всех страницах портала в одном месте и быть заметной. Поиск должен быть по всем разделам портала, обязательно наличие автоподсказок.
Не должно быть дублирования функциональности, вот так делать нельзя:
Не должно быть дублирования функциональности, вот так делать нельзя:

3
Слайдер с важными новостями

Обязательно используйте данный инструмент, он очень полезен. Основные правила:
- не больше пяти элементов в слайдере;
- текст на слайдах должен хорошо читаться, быть контрастным и его не должно быть много;
- от скорости смены слайдов не должна кружиться голова, оптимально 5-7 секунд;
- при наведении мыши на слайд прокрутка должна останавливаться, а после того, как увели указатель мыши в сторону, возобновляться;
- пользователь должен иметь возможность вручную переключить слайд;
- уделяйте внимание качеству картинок, которые размещаются в слайдере, и конечно, они должны автоматически кадрироваться;
- должна быть возможность поставить ссылку со слайдера на произвольную страницу портала.
4
Новостная лента
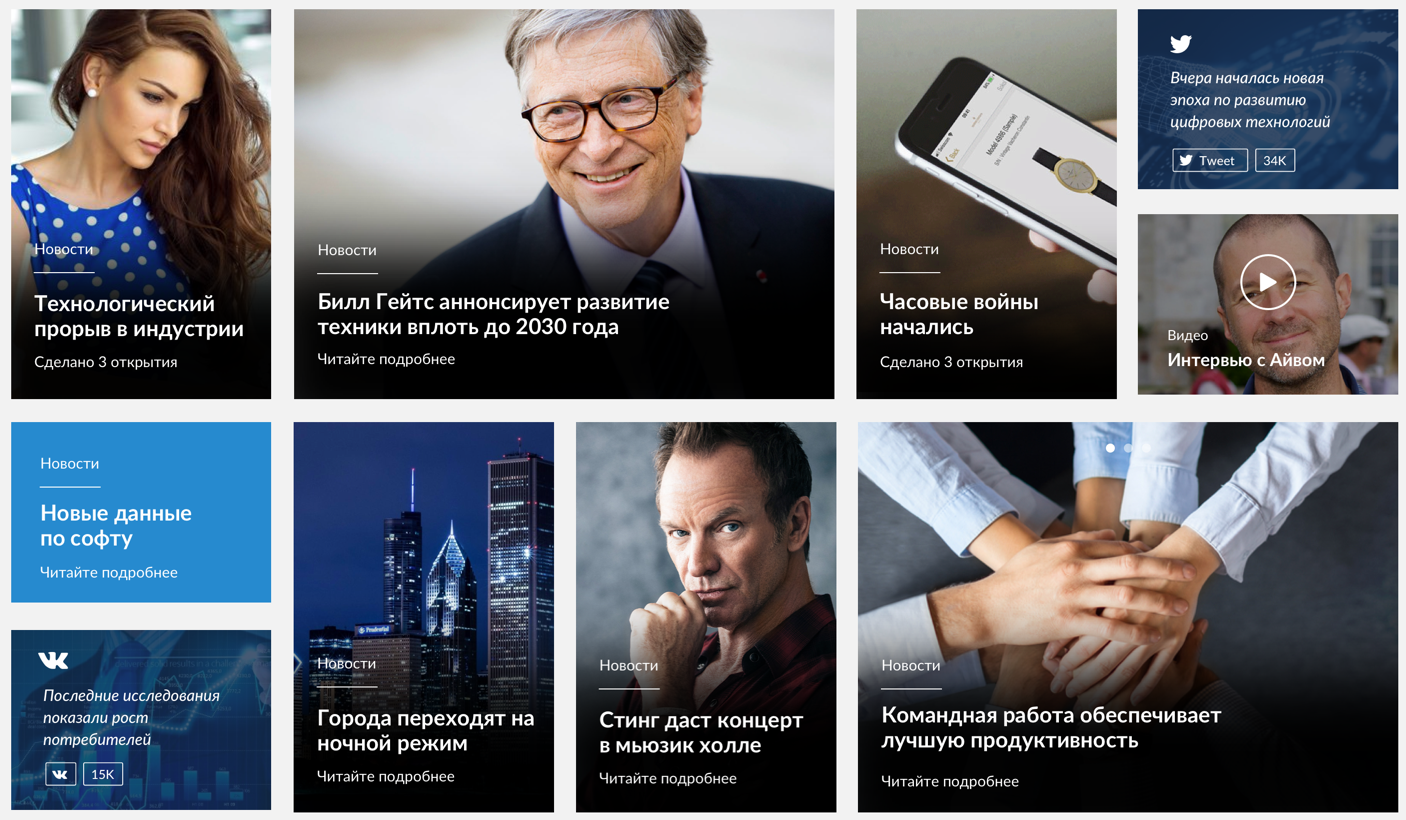
Интерес к новостной ленте зависит не только от контента, но и визуальной подачи. Новостная лента нужна на главной странице, и ее не может заменить социальная сеть, как это сделано, например, на платформе «Битрикс24». При большом количестве сотрудников публикации в социальной сети теряются, и многие пользователи их не прочитывают.

Уделяйте внимание качественным изображениям, используйте видеоконтент – такую ленту новостей будут читать.

Такую ленту читать не будут
Сделайте персонализацию новостей, показывайте на главной странице новости с учетом их привязки к региону работы сотрудника.
5
Дни рождения
Учтите, что в один день может быть день рождения большого количества сотрудников. За неделю эта цифра может быть 10 или даже 100. Если делаете виджет этого раздела на главной странице, то в первую очередь показывайте дни рождения руководителей подразделений и компании в целом, и только потом – сотрудников из того же подразделения, что и пользователь. И только потом – всех остальных. Сделайте возможность поздравить сотрудника в форме сообщения на портале или подарка в виде стикера.

6
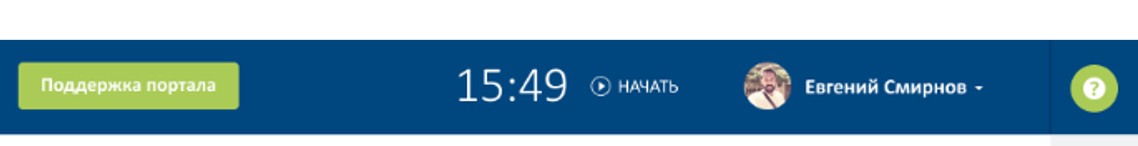
Ссылка на профиль / личный кабинет
Блок, из которого пользователь портала переходит на раздел с личной информацией и важными сервисами: возможностью написать отчет о полученных средствах, запросить справки и расчетный листок, согласовать отпуск и командировку или проверить номер полиса ДМС.
Личный кабинет на современном портале – обязательный раздел, потому что именно в нем сотрудник управляет своей личной информацией, интересами и подписками (например, на категории новостей). Все это необходимо для персонализации контента на главной странице.
Личный кабинет на современном портале – обязательный раздел, потому что именно в нем сотрудник управляет своей личной информацией, интересами и подписками (например, на категории новостей). Все это необходимо для персонализации контента на главной странице.
Как можно сделать главную страницу лучше
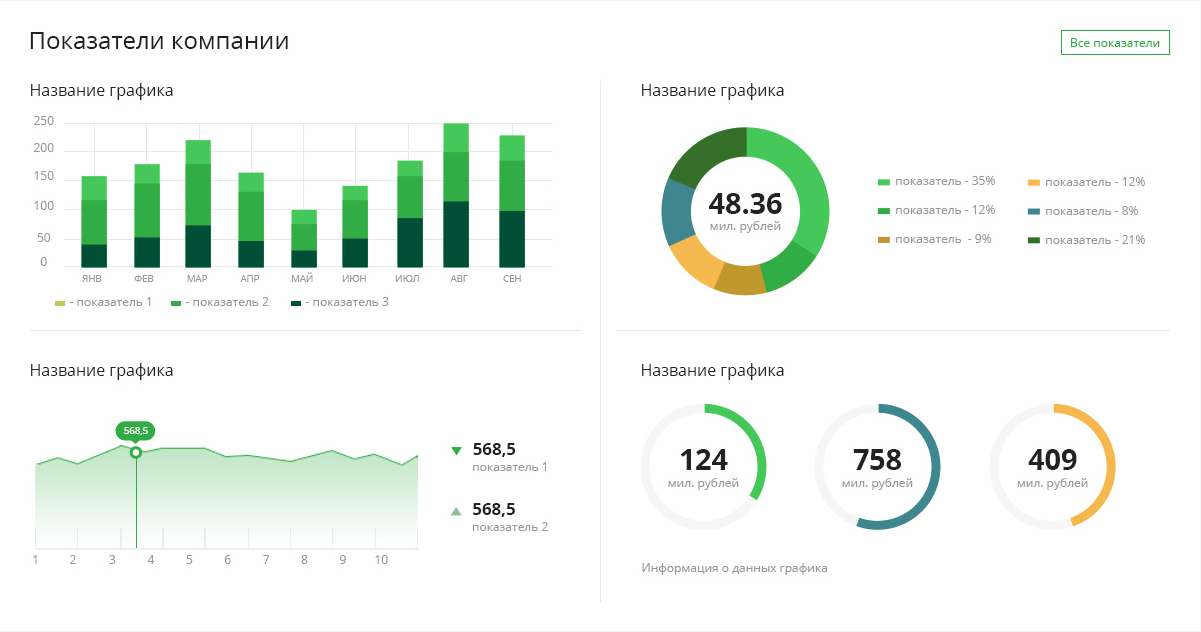
Выведите дашборды с ключевыми для компании показателями. Когда сотрудники видят, как их работа влияет на результат, это влияет на их эффективность. Большинство сотрудников не имеют доступа к сводной информации, и в таких условиях без достоверных источников черпают ее из слухов.

Добавьте кнопку быстрой связи со службой поддержки портала (открытие чата). Дайте знать сотрудникам, что вам важно их мнение и вы готовы оперативно помочь в использовании портала.

Кроме того, можно сделать индекс счастья сотрудников, проводя регулярные опросы сотрудников на тему удовлетворенности взаимодействия с коллегами, офисом, рабочим местом и прочим. Соберите оценки по шкале от 1 до 5, рассчитайте среднее арифметическое и выведите на портал. Сбор и анализ подобной информации даст сотрудникам понять, что для компании это важно и она стремиться улучшить этот показатель.

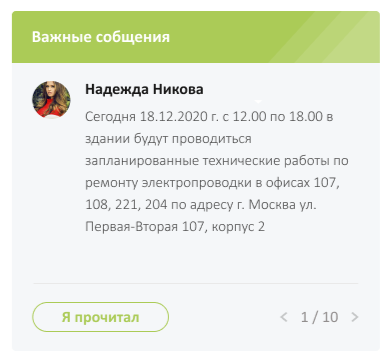
Сделайте на портале виджет с важными сообщениями, которые будут скрываться у сотрудников только после нажатия кнопки «Я прочитал». Авторы таких постов будут знать, кто ознакомился с важной информацией и будут уверенными в том, что большинство прочитало его.

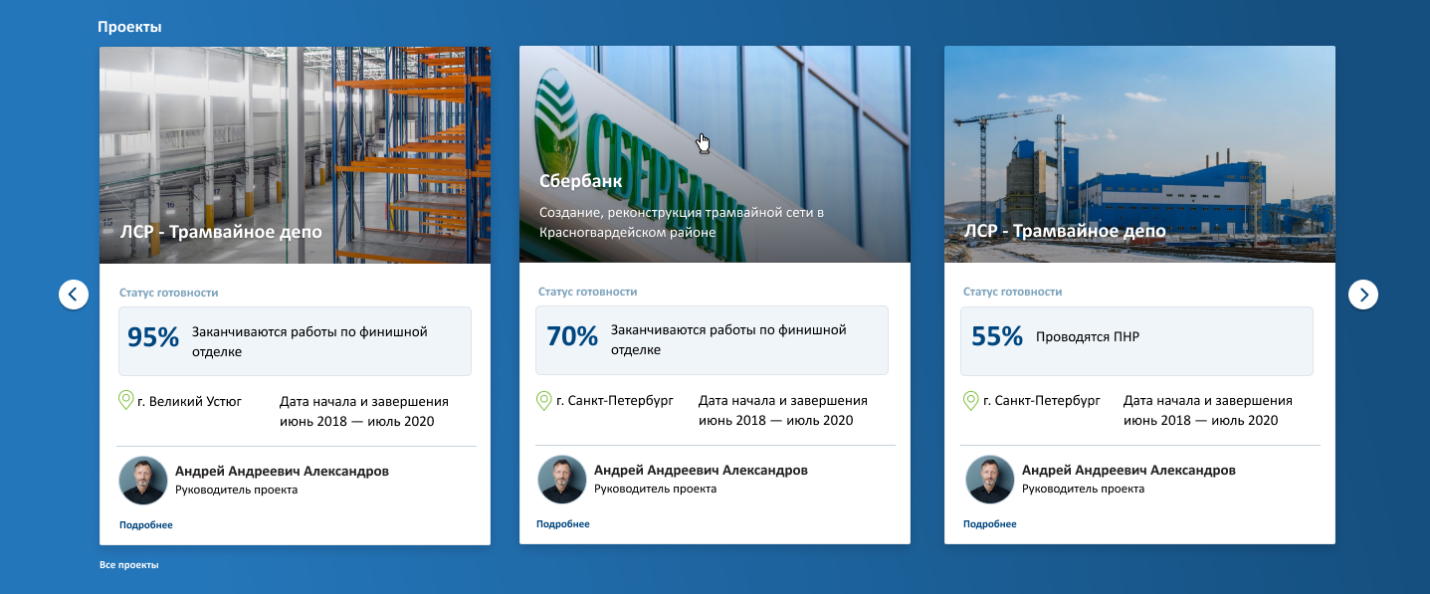
Если в вашей компании есть важные для сотрудников проекты, можно сделать виджет с информацией об этом: кто является руководителем, какие плановые сроки реализации, какая результативность исполнения и др.

Сделайте виджет для новых сотрудников со ссылкой на welcome book или страничку с рассказом о ценностях, миссии и стратегии компании. Этот раздел может автоматически скрываться после завершения испытательного срока или если сотрудник нажал кнопку «скрыть».
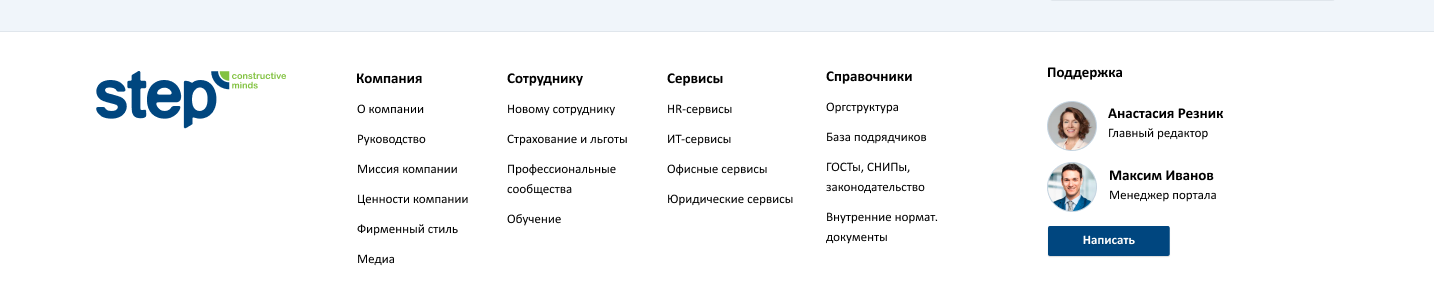
Не забывайте про футер, сквозной структурный элемент, расположенный в нижней части страниц. Используйте его как блок с дополнительной информацией и вспомогательный инструмент. Пусть главная страница имеет логичное завершение.
Не забывайте про футер, сквозной структурный элемент, расположенный в нижней части страниц. Используйте его как блок с дополнительной информацией и вспомогательный инструмент. Пусть главная страница имеет логичное завершение.

***
Создавая портал, нужно идти в ногу со временем. Мы живем в эпоху цифровизации, а персонализация и таргет – наше все. Универсальное решение для главной страницы – сделать её максимально индивидуальной. В этом случае каждому сотруднику она покажет разделы, наиболее подходящие ему по должности, обязанностям и географическому положению. В этом случае вы будете уверены, что интранет действительно полезен сотруднику, а значит, он работает на все 100%.

Бобров Антон
Директор департамента корпоративных сервисов ГК "КОРУС Консалтинг", специалист в области цифровой трансформации бизнеса, кросс - функционального взаимодействия и цифровизации HR.
Вам также будет интересно
ВОВЛЕЧЕННОСТЬ

#